Identity Engine
This guide describes how to run the embedded Identity Engine SDK or Sign-In Widget sample app. Make sure to successfully create and set up your Okta org first. You also need to download and set up the SDK .
Learning outcomes Run the embedded Identity Engine SDK or Sign-In Widget sample app.
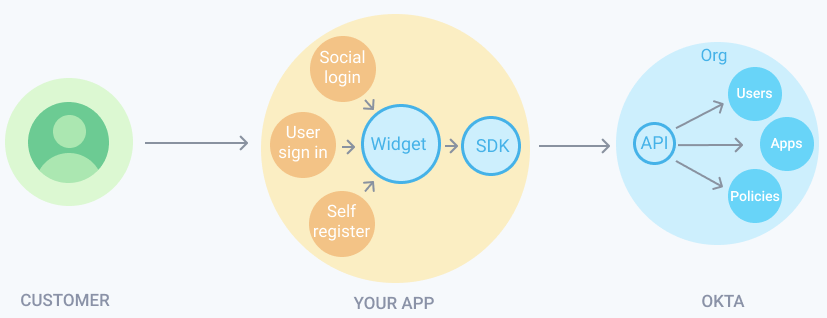
What you need Sample code In tandem with the embedded SDK, the widget integrates into your app by using a native language interface and communicates directly with the Okta APIs. The following diagram summarizes the flow.
If you haven't already done so, set up your Okta org for a password factor only use case . If you haven't already done so, download and set up the sample app . Locate the solution file of the sample apps in the following path:
...\okta-idx-dotnet\samples\samples-aspnet\embedded-sign-in-widget. In Visual Studio, open embedded-sign-in-widget.sln. Right-click the embedded-sign-in-widget project (the sample app), and select Set as startup project . Add the okta.yaml configuration file. See Option 1: Create a configuration file for more information on how to configure and where to place the configuration file. Click Play in Visual Studio and run the solution. The default web browser should open and go to the app's home page. The URL should be https://localhost:44314, which is the default address when using IISExpress. After the app loads, click Sign In on the home page. On the sign-in page, enter the username (email) and password that you used in Create your Okta account . Sign in to the app. After you've signed in successfully, the app redirects you to the user profile page that displays
basic user profile and security token information. Troubleshoot If you get a Null Reference exception when the IDXClient is instantiated, then ensure that you have properly set up your local configurations. To troubleshoot the error, set the local configurations in the constructor for the IdxClient so that you can determine if the issue originates from the SDK not being able to locate your configurations.
If the "There was an unexpected internal error. Please try again." message appears instead of the Sign-In Widget, then verify that CORS is enabled. Follow the steps in Add a trusted origin and enable CORS to enable CORS.
Start your work with the use cases After you successfully run the sample app, the next step is to build your integration by using the sample app as your guide. See Load the widget to start using the widget and explore the available use cases.
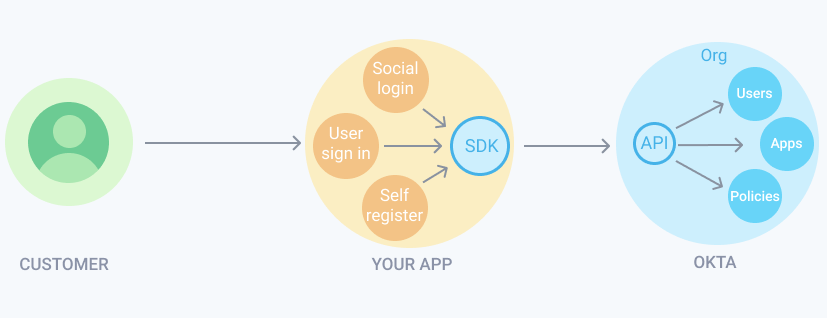
The embedded SDK flow The SDK integrates into your app by using a native language interface and communicates directly with the Okta APIs by using a REST interface. The following diagram illustrates the SDK flow.
Run the embedded SDK sample app If you haven't already done so, set up your Okta org for a password factor only use case . Then, download and set up the sample app . Locate the solution file for the sample apps:
...\okta-idx-dotnet\samples\samples-aspnet\embedded-auth-with-sdk. Open embedded-auth-with-sdk.sln using Visual Studio, right-click the embedded-auth-with-sdk project (the sample app), and then select Set as startup project . Add an okta.yaml configuration file. See Option 1: Create a configuration file . Click Visual Studio's play button and run the solution. The default web browser should open and go to the app's home page. The URL should be https://localhost:44314, which is the default address when using IISExpress. After the app loads, click Sign In on the app's home page. Then, enter the username (email) and password that you used in Create your Okta account . Click Sign In . If successful, the app redirects you to the user profile page that displays basic user profile and security token information. Work with the use cases After you successfully run the sample app, you can build your own integration by using the sample app as your guide. Explore use cases that are available with the SDK, starting with the Basic sign-in flow example with the password factor use case.